New Galleries는 데이터를 저장하고 관리하는 “Library”와
쇼룸 구축/관리를 위한 “Showroom”의 두가지 메뉴로 나누어져 있습니다.
・Library:라이브러리는 샘플이나 콜렉션 등의 이미지/동영상 데이터를 업로드 하거나 SAMPLES(샘플 관리)로부터 가져온 디지털 자료를 관리/저장할 수 있습니다. (사내 폴더 역할)
・ Showroom:쇼룸은 라이브러리에 업로드한 이미지나 영상을 토대로 콜렉션을 만들어, 그 콜렉션을 외부와 공유할 수 있습니다.
여기서는 쇼룸 작성 방법에 대해 설명합니다. 라이브러리의 작성 방법에 대해 자세하게 알고 싶은 경우 여기를 클릭해주세요.
스텝 0:쇼룸 로고 선택
라이브러리나 쇼룸을 만들기 전에, 모든 쇼룸에 사용되는 로고를 설정합니다. 어플리케이션의 헤더에 표시되어있는 디폴트 갤러리 로고를 클릭하여 업로드 할 수 있습니다.

스텝 1:새 쇼룸 만들기

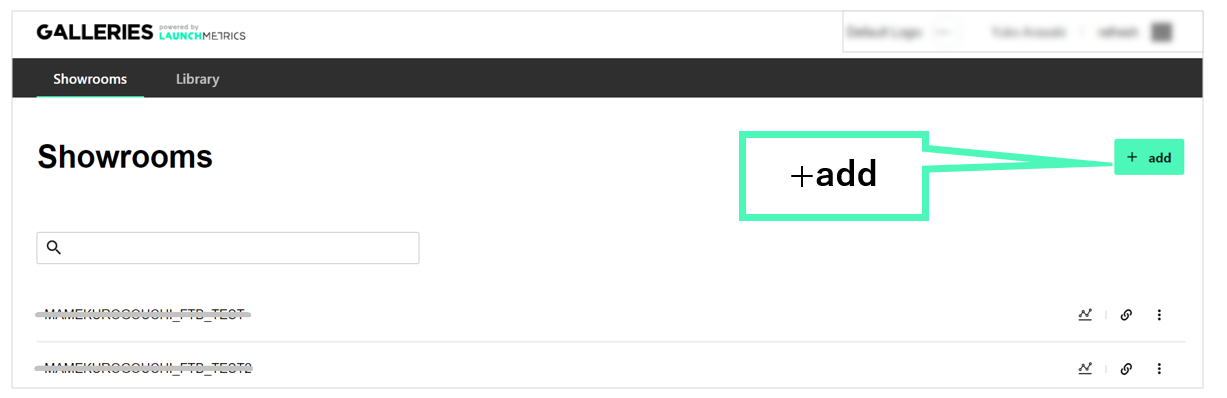
Showroom의 탭을 클릭한 후, [+add] 버튼을 클릭합니다. ボタンをクリックします。
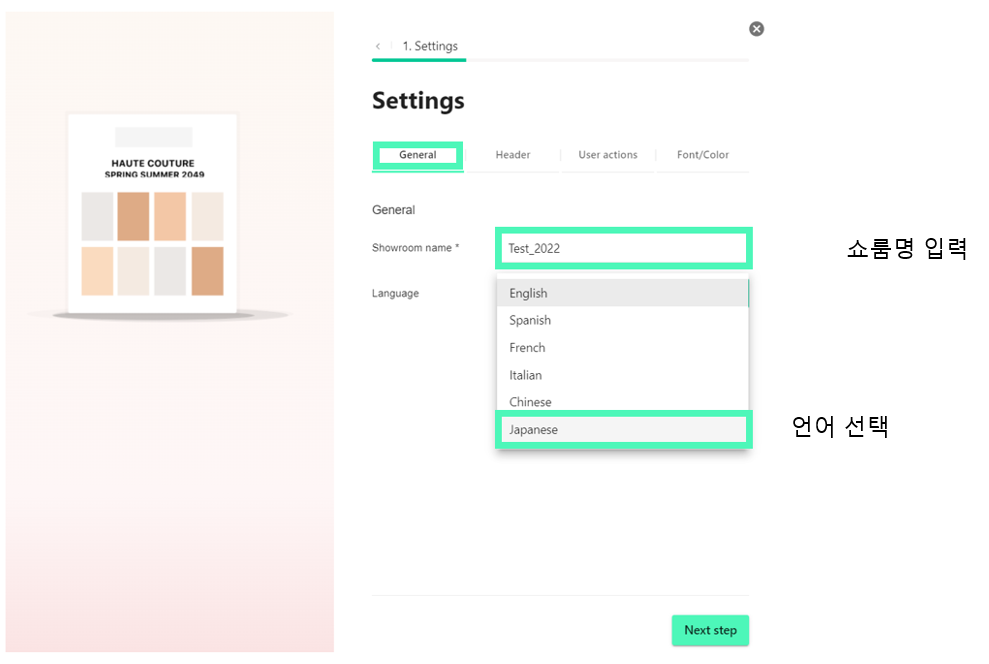
다음으로, [General] 탭에서 쇼룸에 이름을 설정하고(내부참조용, 사용자에게는 표시되지 않습니다.), 사용할 언어를 선택합니다.

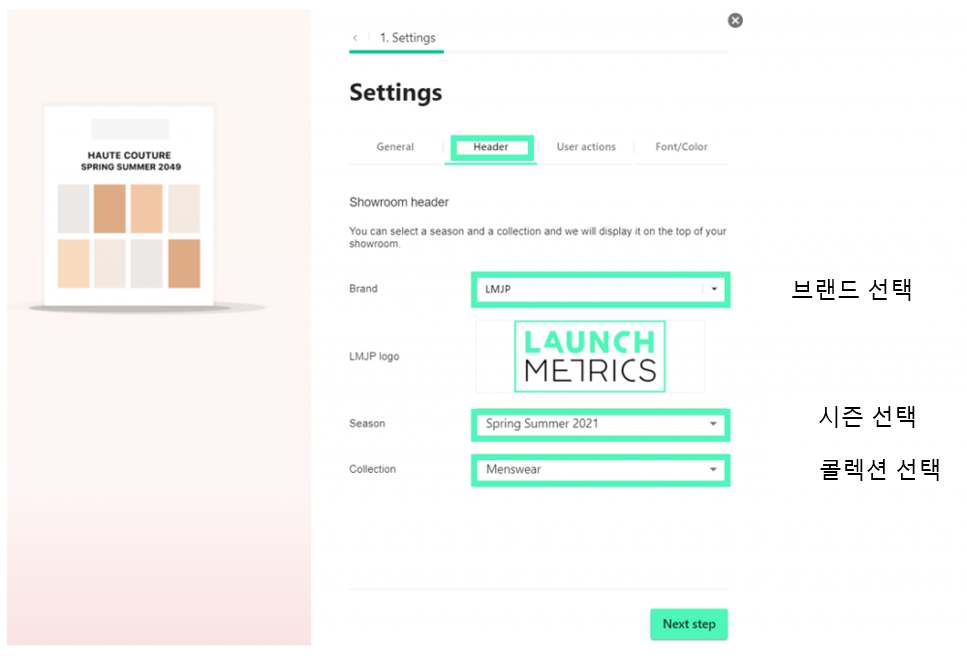
다음으로 페이지 상단에 있는 [Header]를 클릭하여 헤더의 외관을 설정합니다.
여기서 선택한 시즌과 콜렉션을 토대로 로고, 쇼룸의 타이틀과 서브 타이틀을 설정합니다.

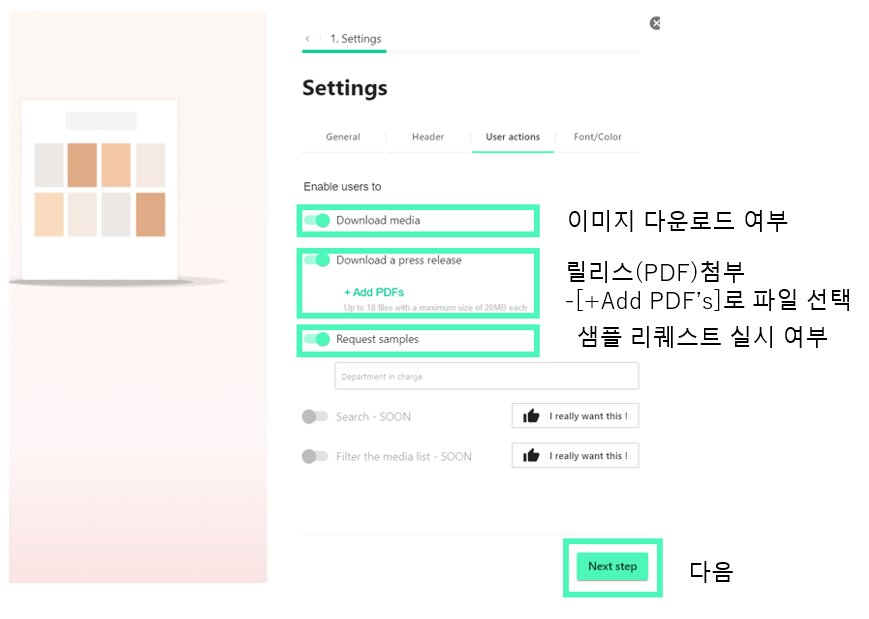
다음으로, [User actions]의 탭에서 쇼룸에서 관람자가 이용할 수 있는 액션을 선택합니다.

[Next Step]을 클릭하여 Section을 작성합니다.
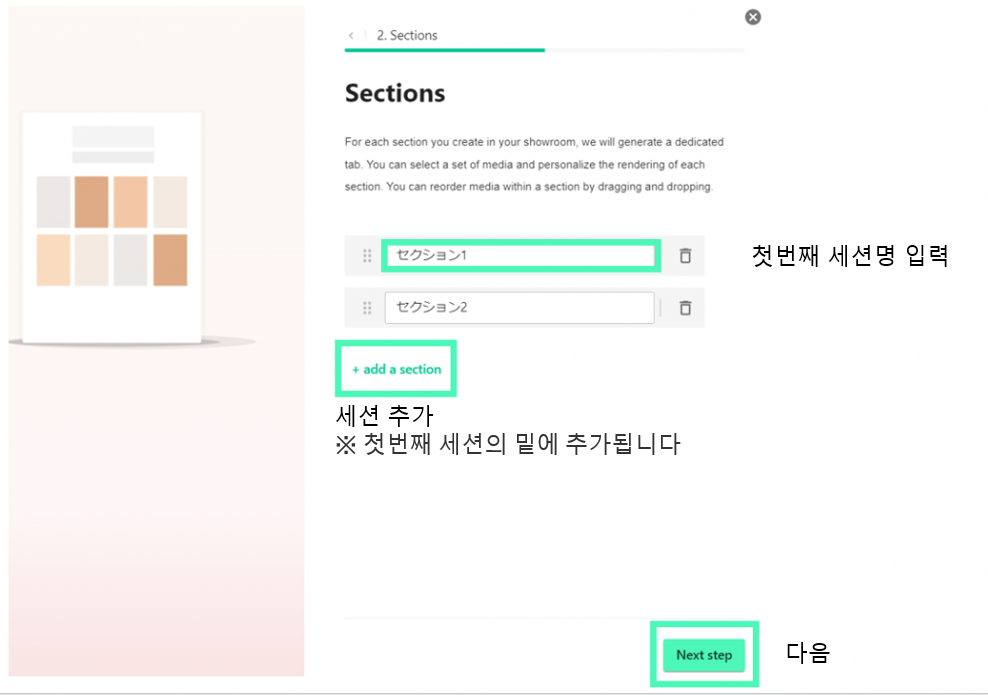
스텝 2:섹션 작성
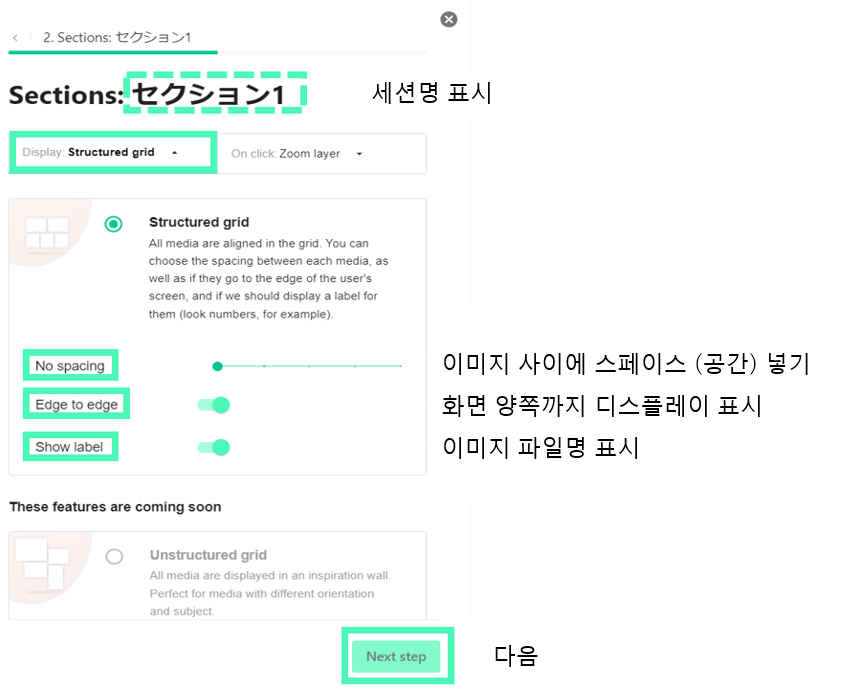
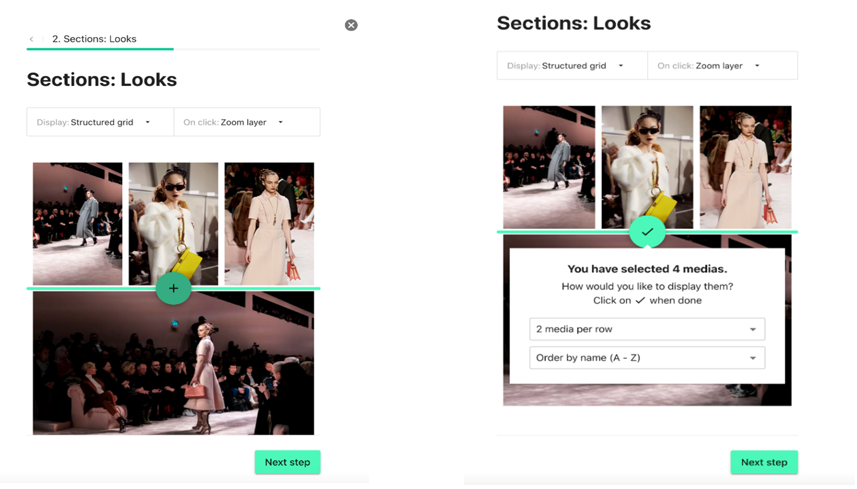
Section 설정에서 섹션과 그곳에 저장할 미디어를 설정합니다.
섹션은 무한정으로 작성할 수 있으며, 드래그 앤 드롭으로 재배치할 수 있습니다.
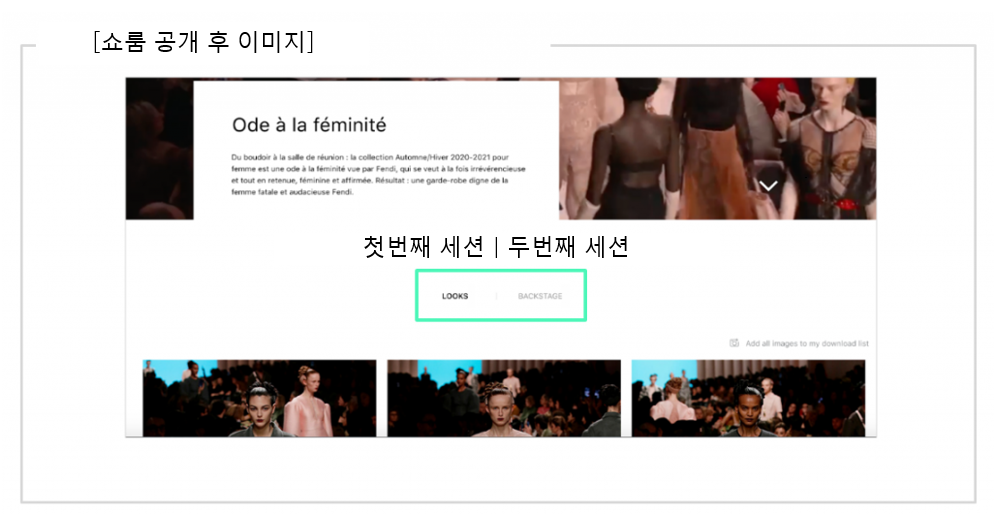
※섹션을 1개만 작성하면 그 타이틀은 쇼룸 상단에 표시되지 않으며, 이미지/영상 등이 직접 표시됩니다.


섹션의 기본 설정을 완료하면 각 섹션을 설정합니다.

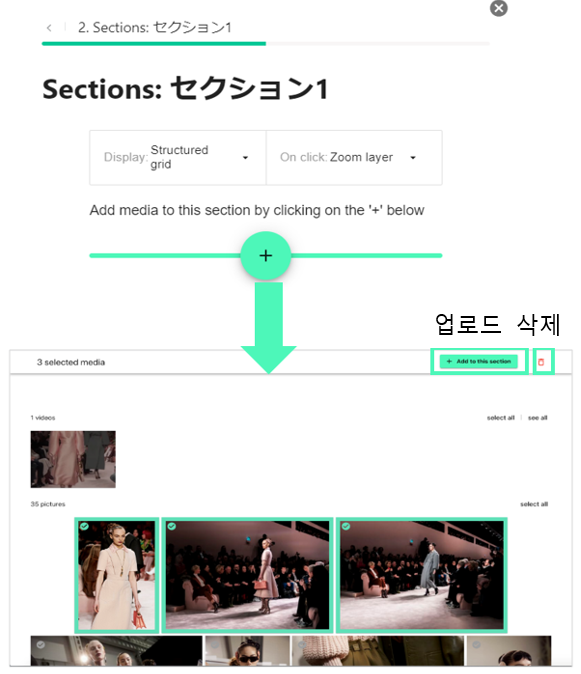
라이브러리의 팝업이 표시되며 업로드된 이미지를 선택할 수 있습니다. 해당하는 이미지의 왼쪽 위에 ✓하고, 화면 오른쪽 위의 [Upload]를 클릭합니다.
※SELECT ALL을 클릭하면 모든 이미지를 불러오며 전체 이미지 수와 선택한 이미지 수가 같은지 확인합니다.

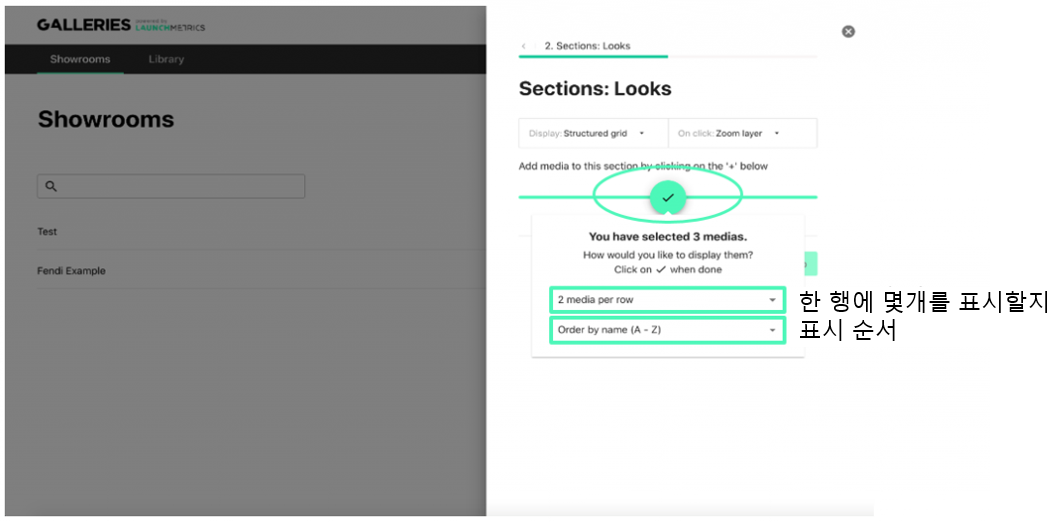
선택한 이미지/영상을 한 행에 몇개까지 표시할 것인지 (1~6개), 어떤 순서로 표시할 지(파일명 순, 업로드 순)을 선택하고 [✔]를 클릭합니다
※이미지 표시 순서는 나중에 편집할 수 있습니다.

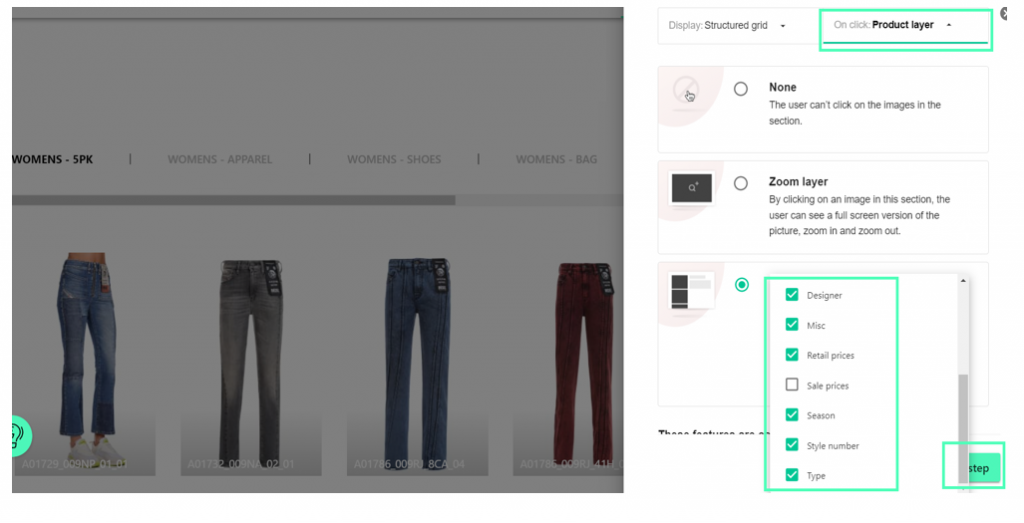
[표시 항목 설정]
오른쪽 탭에서 [Product Layer]를 선택하여 외부에 표시하고 싶은 항목에 ✔합니다.

[이미지 추가&이동]
행 사이에 이미지를 추가하거나, 이미지를 드래그하여 이동할 수 있습니다.

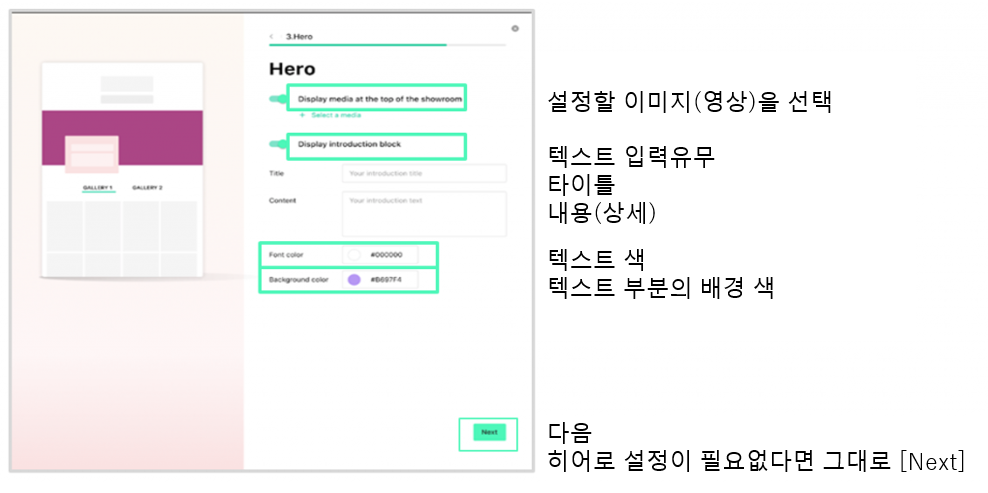
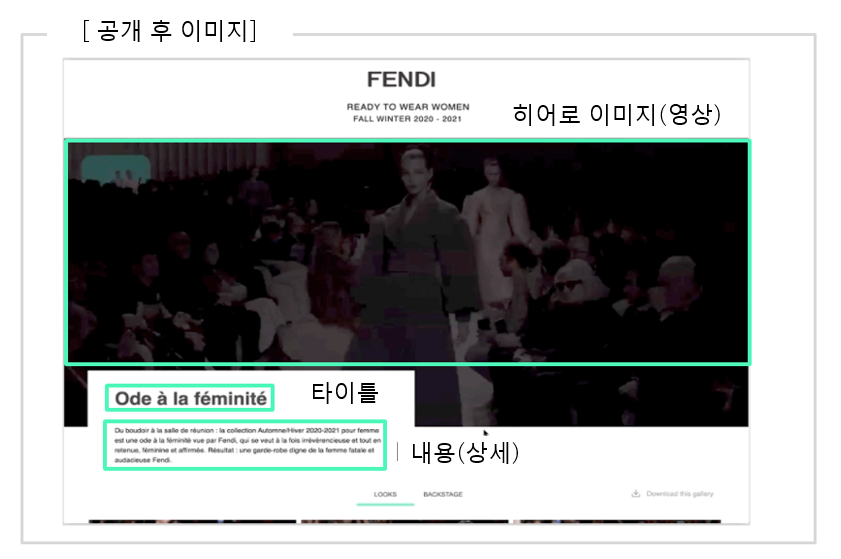
스텝 3:히어로에 이미지, 또는 비디오 추가하기
쇼룸의 상단 배너에 표시되는 히어로 이미지 (영상) / 텍스트를 설정합니다.


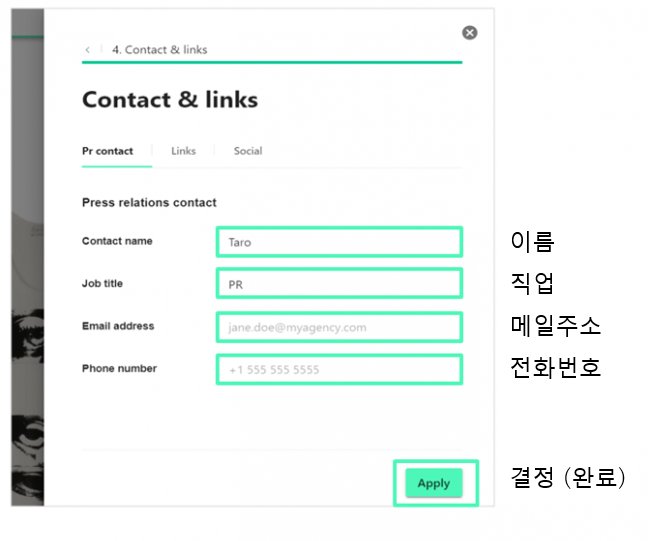
스텝 4:쇼룸 하단의 꼬릿말에 표시되는 연락처 설정하기
쇼룸의 하단에 표시되는 연락처를 설정합니다.
필요하지 않으면 그대로 [Apply] 를 클릭하여 스킵할 수 있습니다.

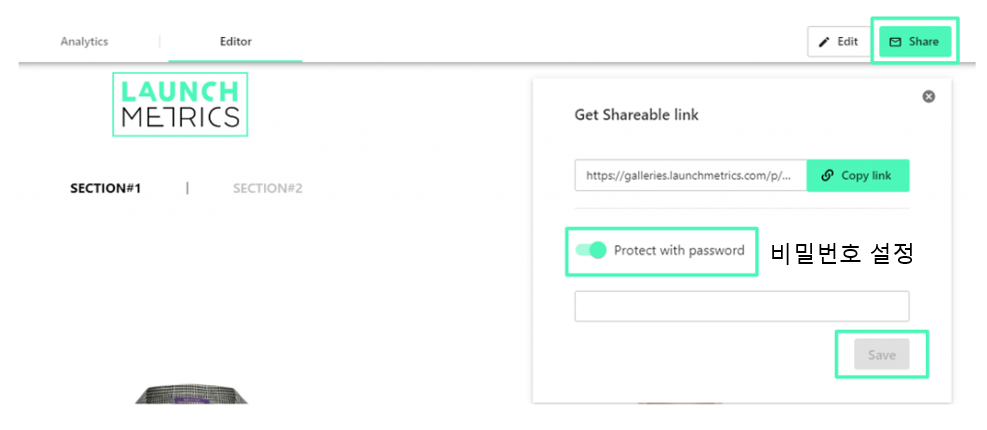
스텝 5:쇼룸 공유하기
만든 쇼룸을 Share 버튼으로 공유할 수 있습니다.
비밀번호를 설정하여 관람자를 한정할 수 있습니다.

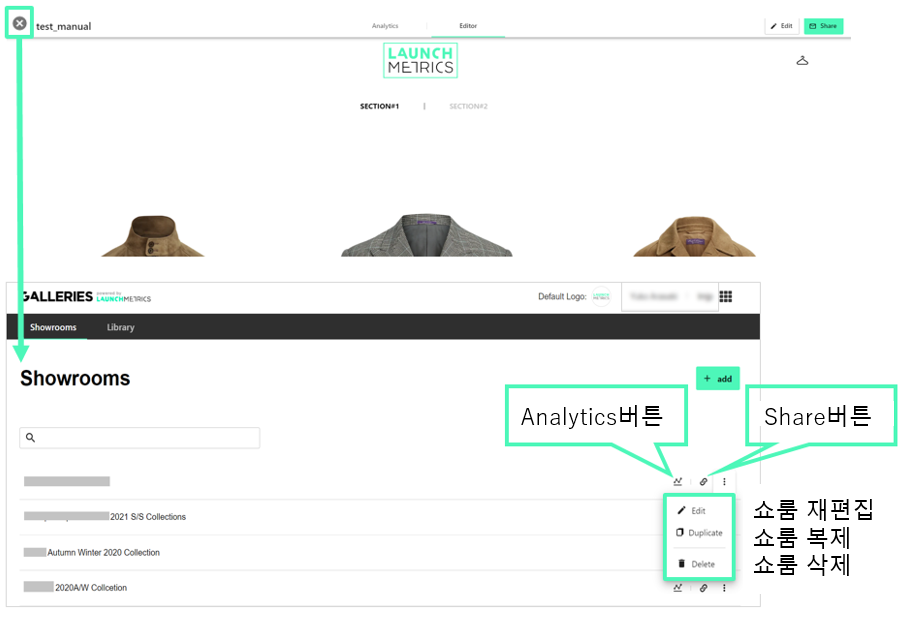
왼쪽 위의 × 버튼을 클릭하면 작성된 쇼룸의 목록 화면으로 이동합니다.

이 페이지에서 각 쇼룸을 재편집/복제/삭제 할 수 있습니다
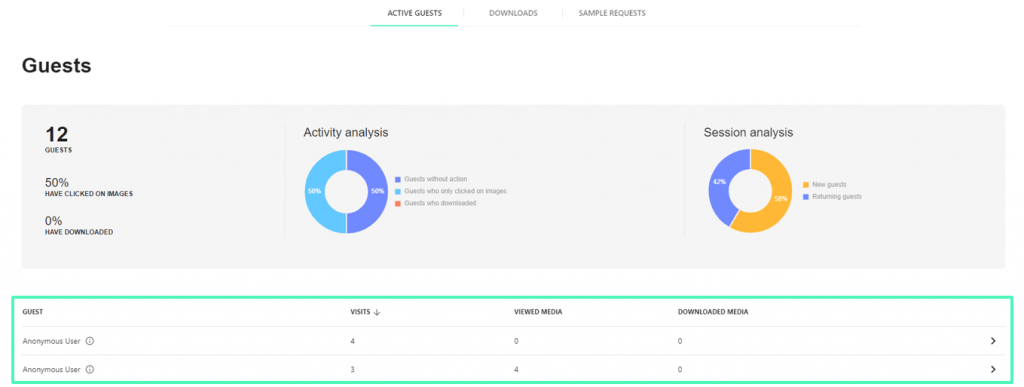
Analytics 버튼을 클릭하면 쇼룸의 관람자를 분석할 수 있습니다.
쇼룸 방문 횟수나 관람수 등을 사용자당 확인할 수 있습니다.